 パン太郎
パン太郎こんにちは!
パン太郎です。
今回は、実際にプログラミングをしてみます。
ChatGPTを使って、初心者でもアプリ開発が出来る様子をお届けします。



よろしくお願いします。



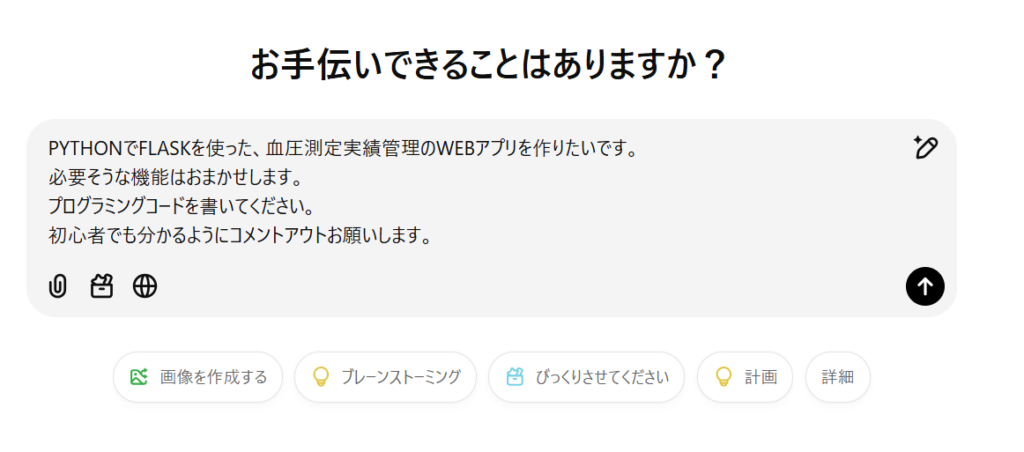
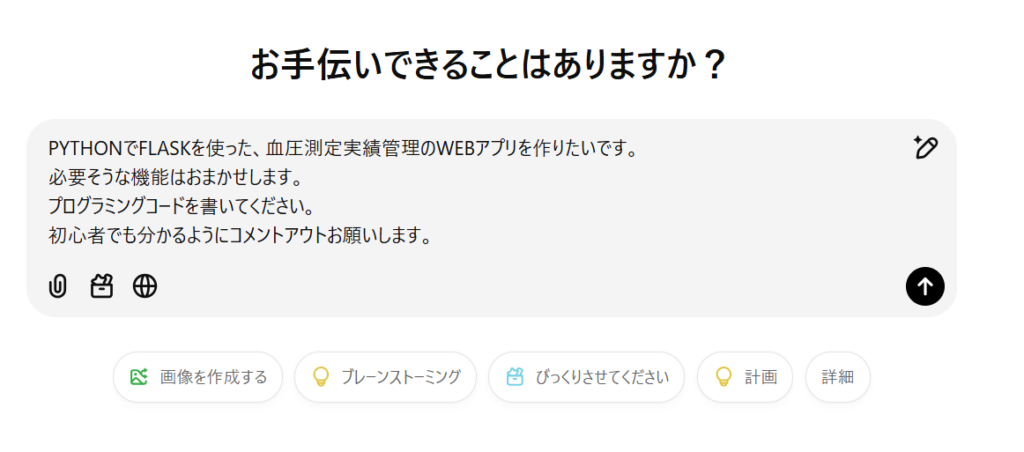
はじめに、ChatGPTを開いてどんなアプリを作りたいか指示を出します。


この内容で実行します。
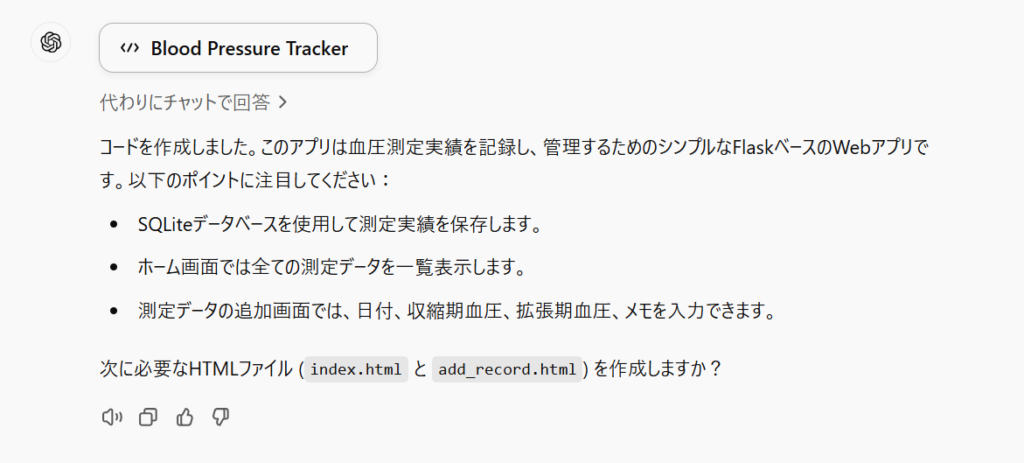
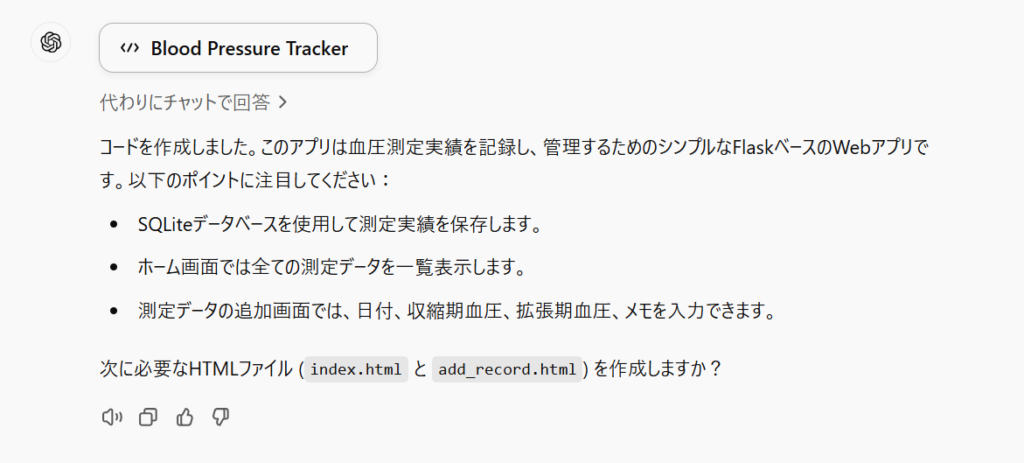
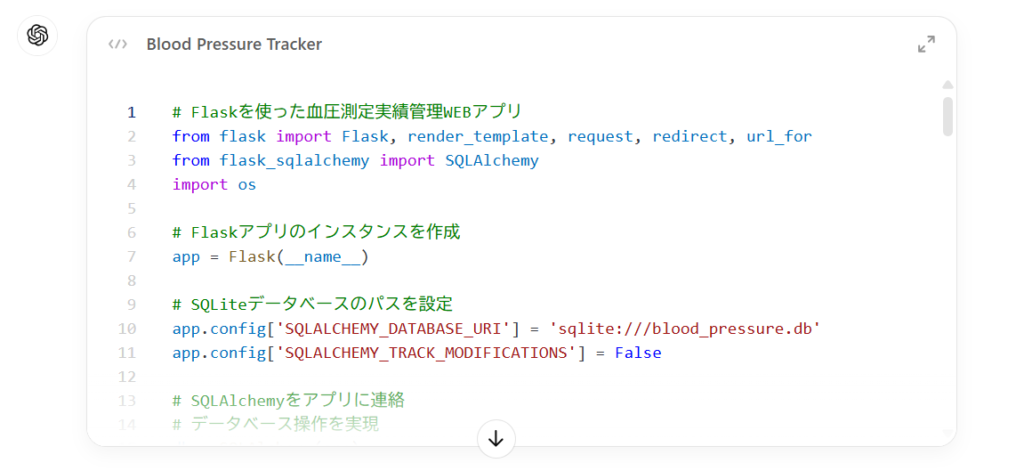
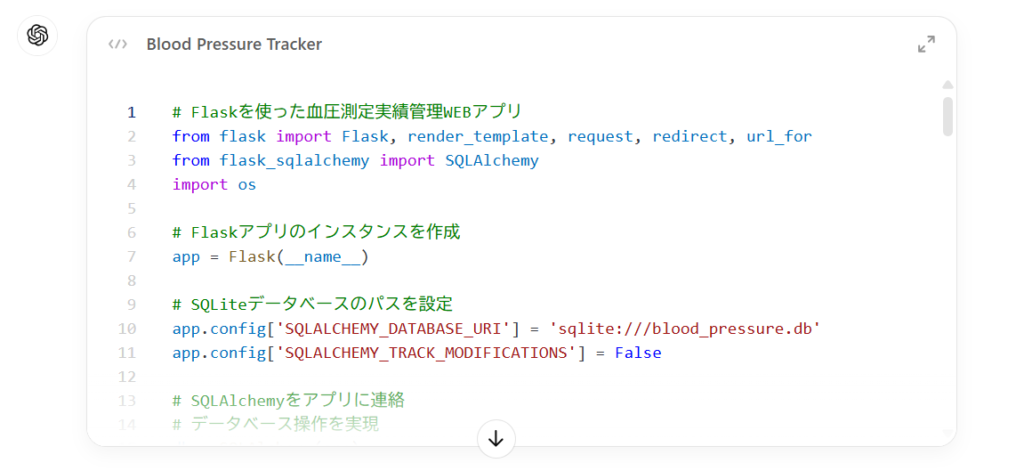
しばらくして、以下のような回答が来ました。


上記のように、HTMLファイルも作成するか質問が来ました。
こちらは、すべてのコードが欲しいので以下のようにお願いしてみました。


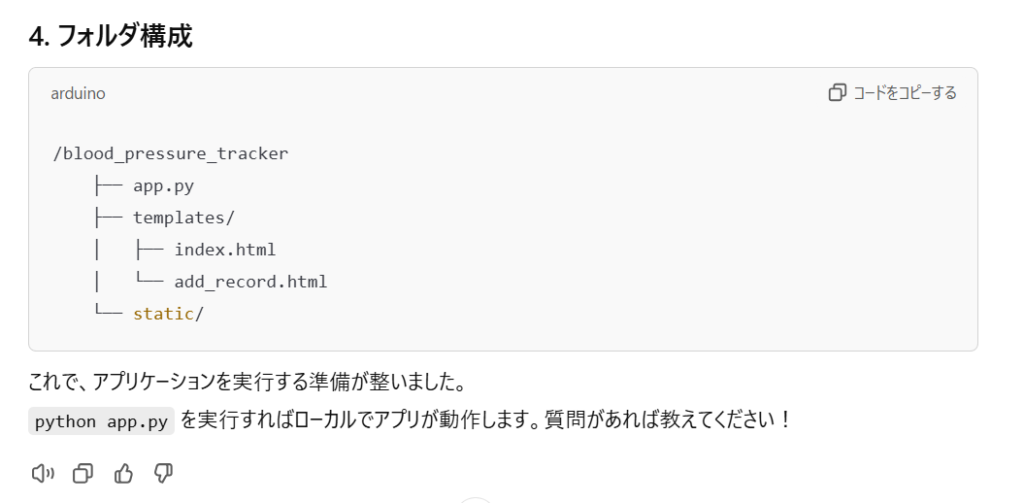
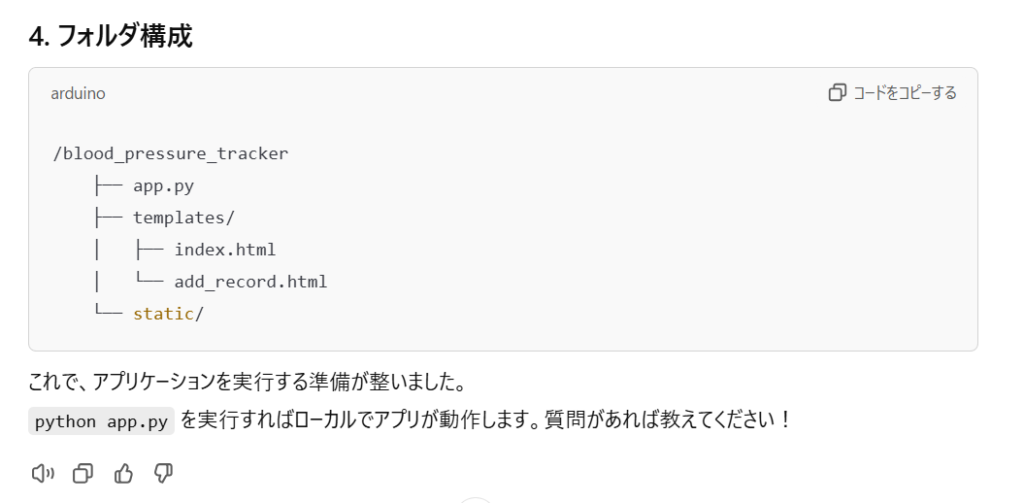
回答は以下の通りです。






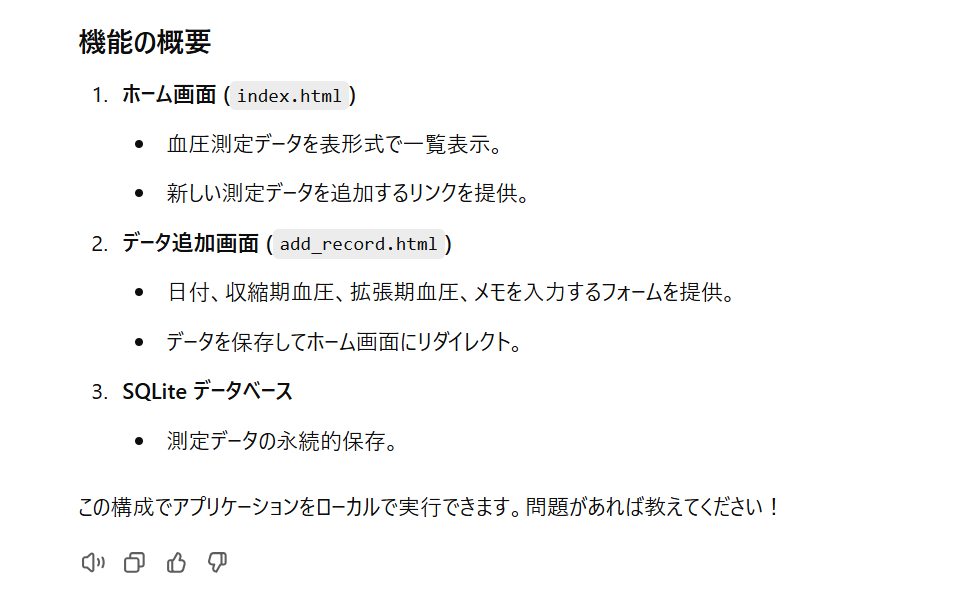
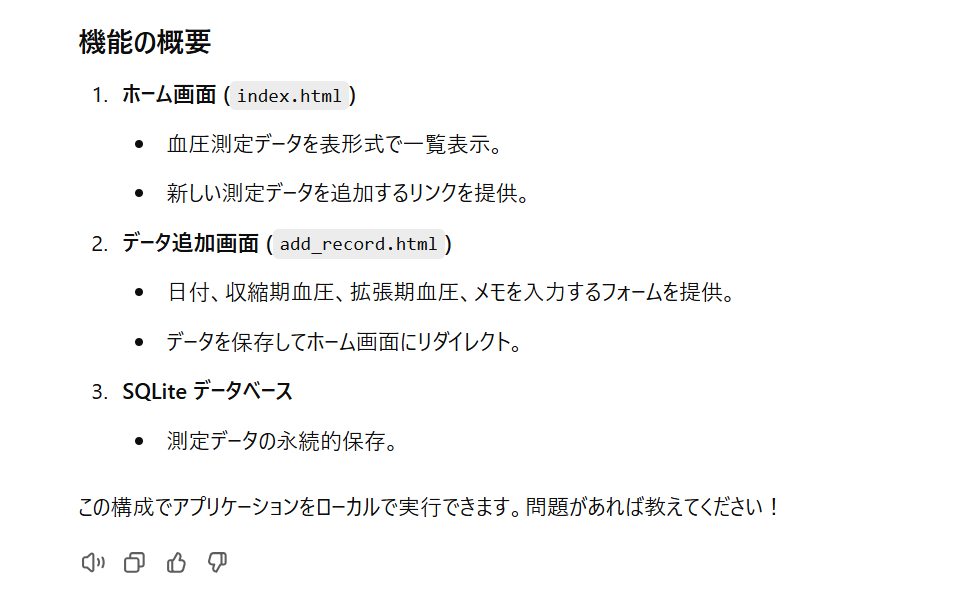
なかなかイイ感じに回答は来ました。
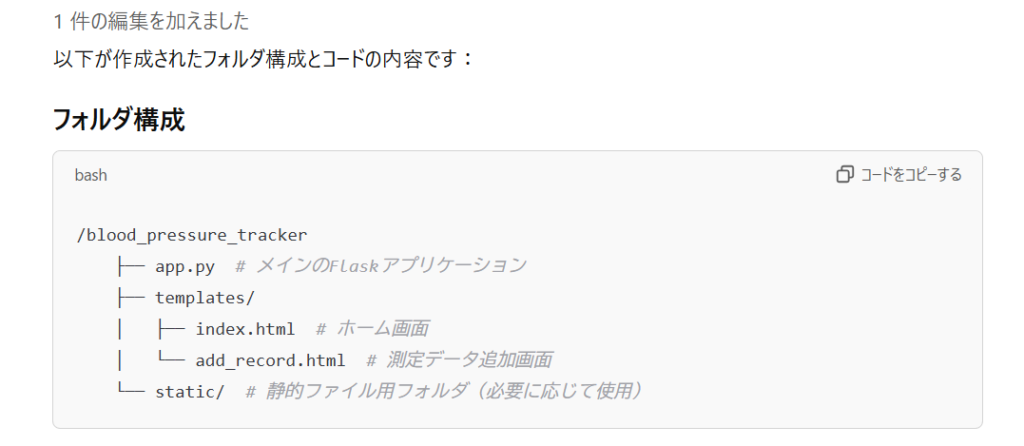
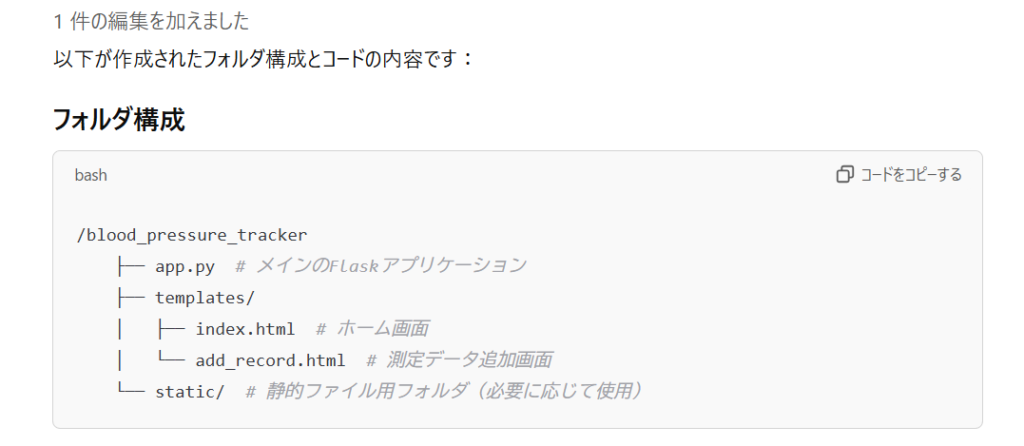
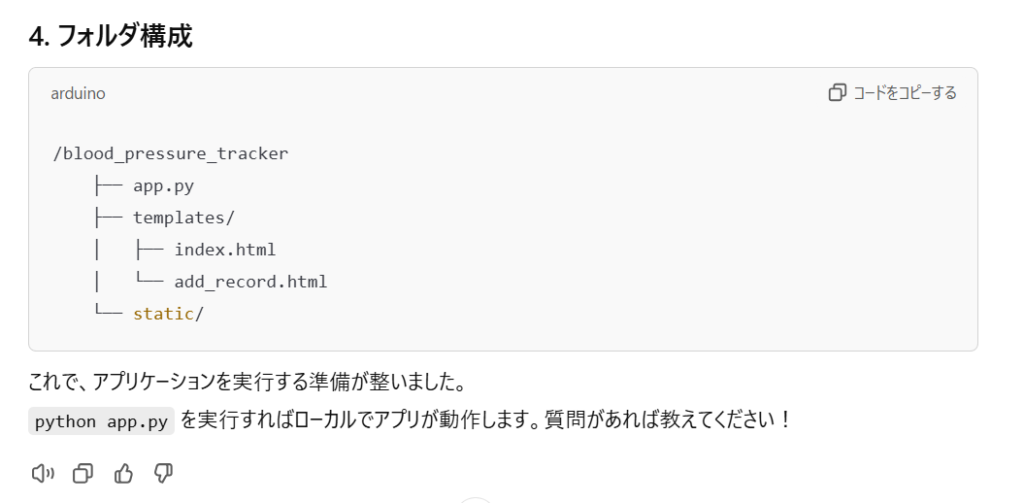
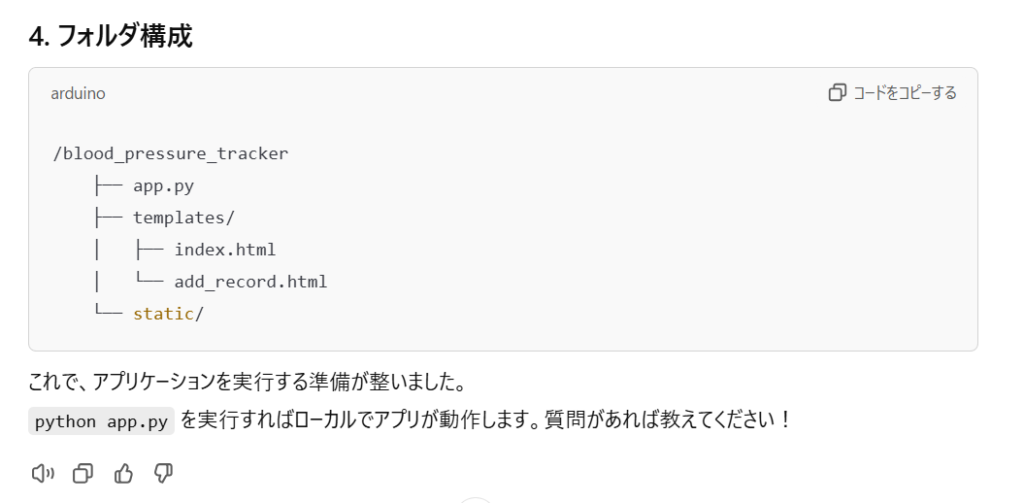
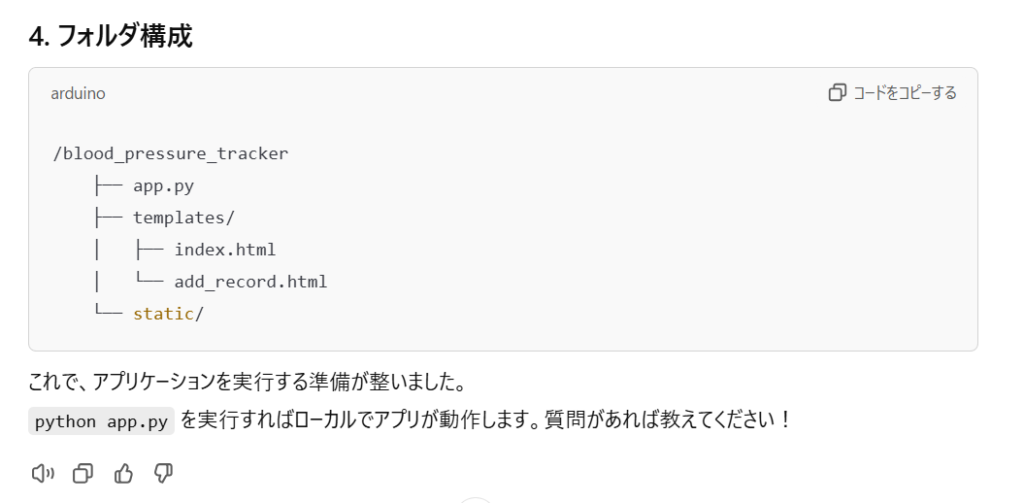
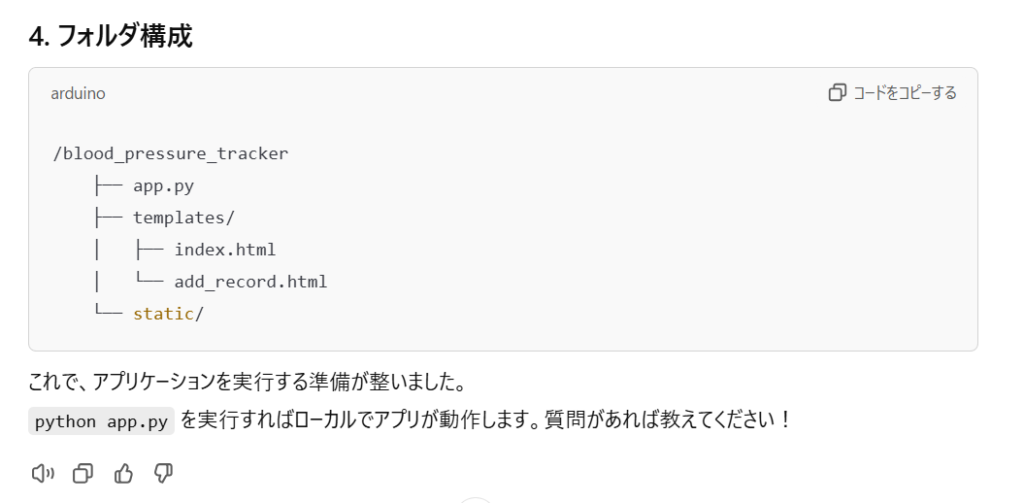
フォルダ構成は完全に分かります。
だた、コードをそれぞれ書いてほしいので指示してみます。


回答は以下の通りです。


from flask import Flask, render_template, request, redirect, url_for
from flask_sqlalchemy import SQLAlchemy
import os
app = Flask(__name__)
# SQLiteデータベースの設定
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///blood_pressure.db'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
# データベース操作用SQLAlchemy
db = SQLAlchemy(app)
# データベースモデル
class BloodPressureRecord(db.Model):
id = db.Column(db.Integer, primary_key=True)
date = db.Column(db.String(10), nullable=False) # 測定日
systolic = db.Column(db.Integer, nullable=False) # 収縮期血圧
diastolic = db.Column(db.Integer, nullable=False) # 拡張期血圧
notes = db.Column(db.String(100), nullable=True) # メモ
# ホーム画面
@app.route('/')
def index():
records = BloodPressureRecord.query.all()
return render_template('index.html', records=records)
# 測定データ追加
@app.route('/add', methods=['GET', 'POST'])
def add_record():
if request.method == 'POST':
date = request.form['date']
systolic = request.form['systolic']
diastolic = request.form['diastolic']
notes = request.form.get('notes', '')
new_record = BloodPressureRecord(date=date, systolic=systolic, diastolic=diastolic, notes=notes)
db.session.add(new_record)
db.session.commit()
return redirect(url_for('index'))
return render_template('add_record.html')
# 初期化とサーバー起動
if __name__ == '__main__':
# データベース初期化
with app.app_context():
db.create_all()
# 必要なフォルダを作成
if not os.path.exists('templates'):
os.makedirs('templates')
if not os.path.exists('static'):
os.makedirs('static')
app.run(debug=True)


<!DOCTYPE html>
<html>
<head>
<title>Blood Pressure Tracker</title>
</head>
<body>
<h1>Blood Pressure Records</h1>
<a href="/add">Add New Record</a>
<table border="1">
<tr>
<th>Date</th>
<th>Systolic</th>
<th>Diastolic</th>
<th>Notes</th>
</tr>
{% for record in records %}
<tr>
<td>{{ record.date }}</td>
<td>{{ record.systolic }}</td>
<td>{{ record.diastolic }}</td>
<td>{{ record.notes }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>Add Blood Pressure Record</title>
</head>
<body>
<h1>Add New Blood Pressure Record</h1>
<form method="post">
<label for="date">Date (YYYY-MM-DD):</label>
<input type="text" id="date" name="date" required><br>
<label for="systolic">Systolic:</label>
<input type="number" id="systolic" name="systolic" required><br>
<label for="diastolic">Diastolic:</label>
<input type="number" id="diastolic" name="diastolic" required><br>
<label for="notes">Notes:</label>
<input type="text" id="notes" name="notes"><br>
<button type="submit">Add Record</button>
</form>
<a href="/">Back to Home</a>
</body>
</html>


以上のような回答が得られました。
あとは、これをVSCodeに書き込んでいけば完了です!
まず、フォルダを作成し”blood_pressure_tracker”と名前を付けます。
今回はディスクトップに作成しました。


このフォルダをVisual Studio Codeのショートカットの上にドラッグアンドドロップします。




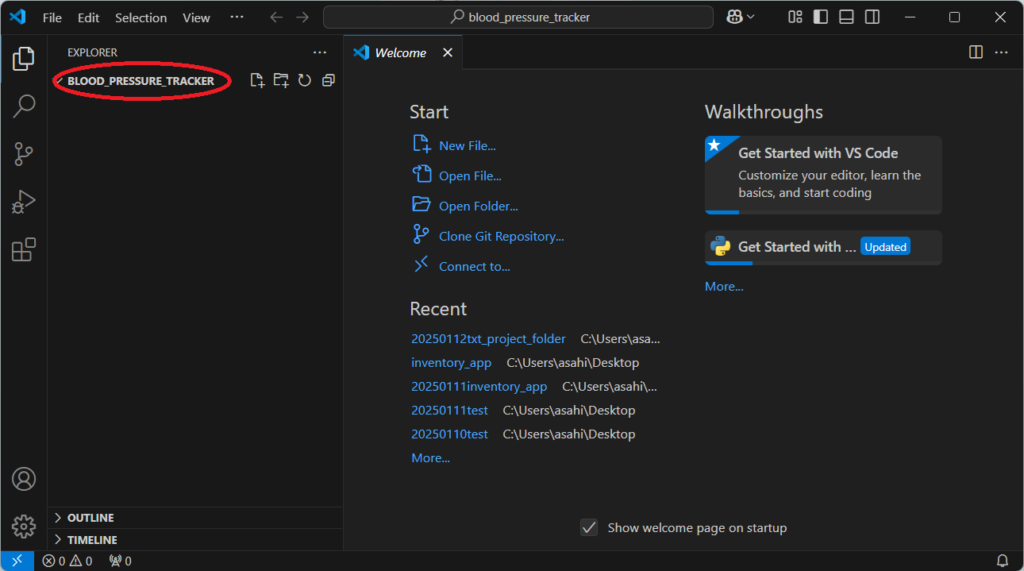
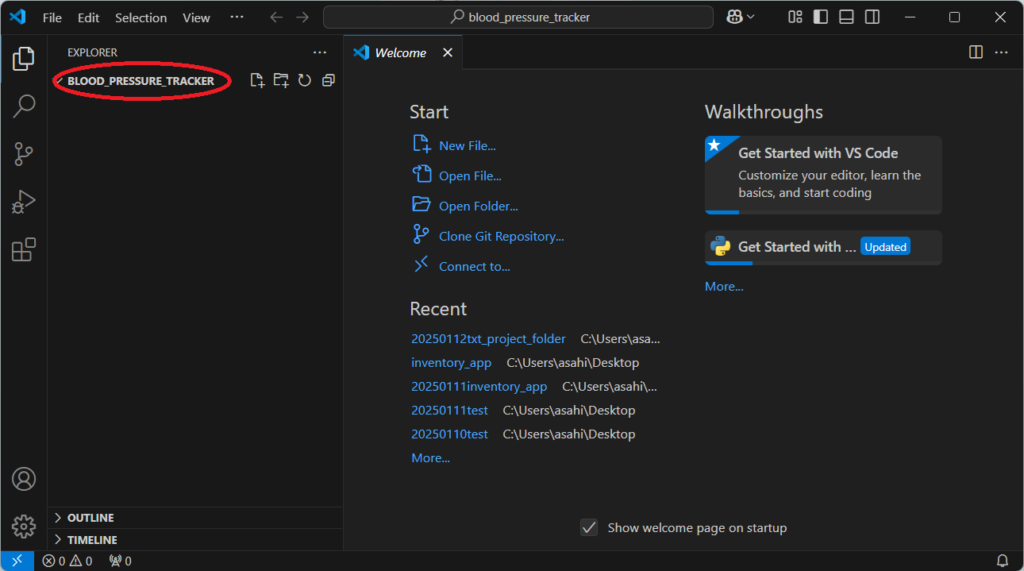
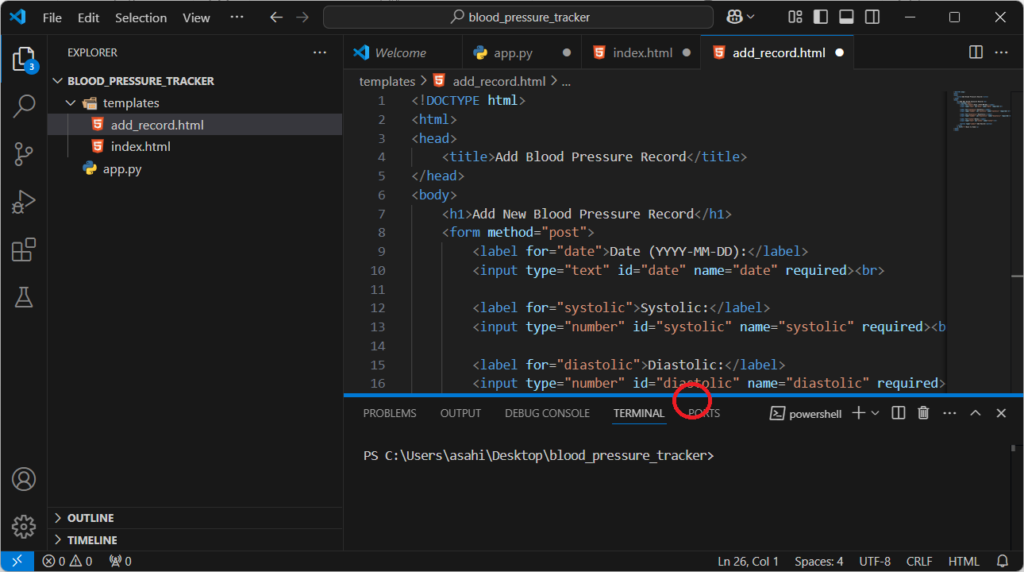
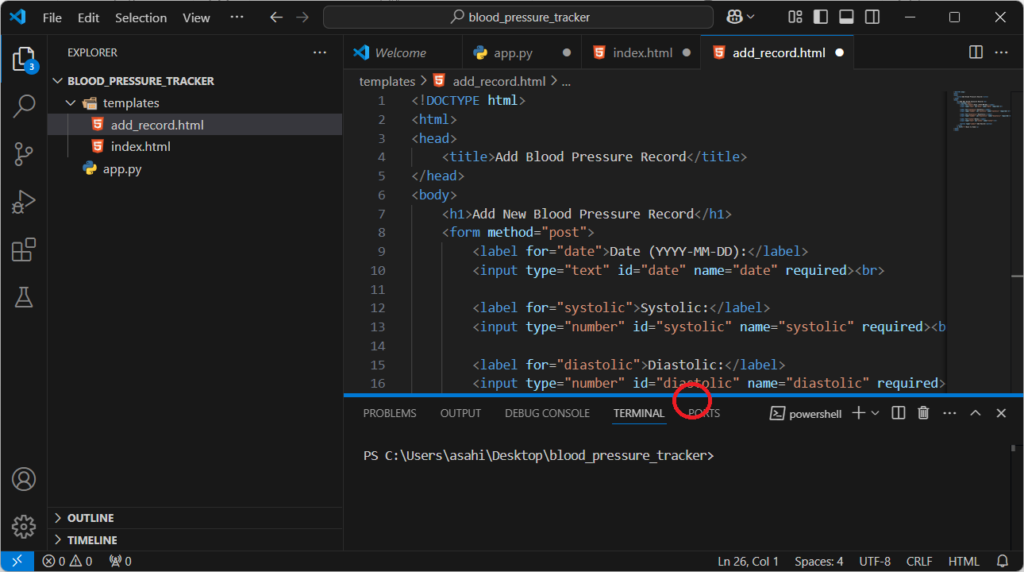
すると、Visual Studio Codeが起動します。


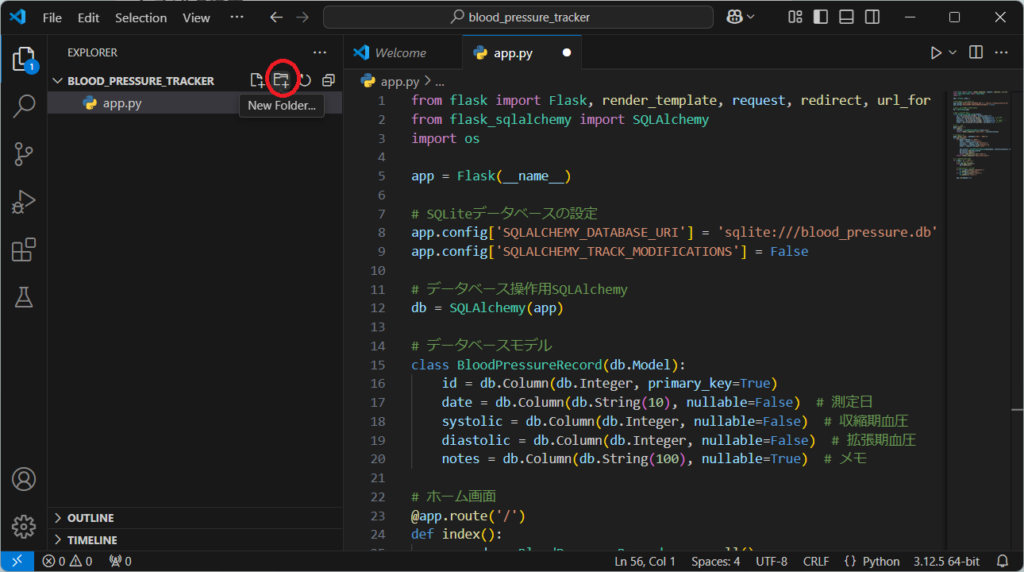
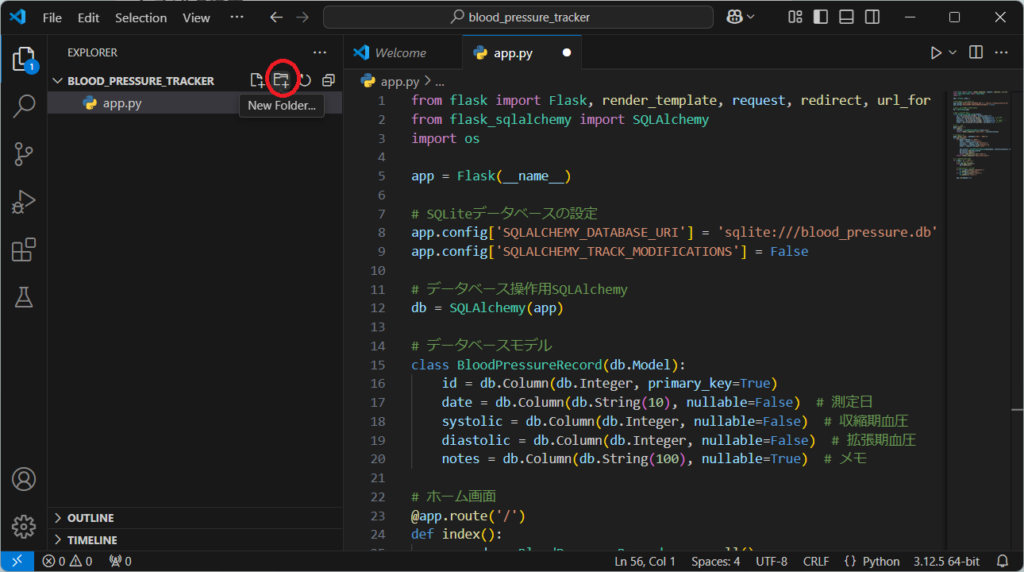
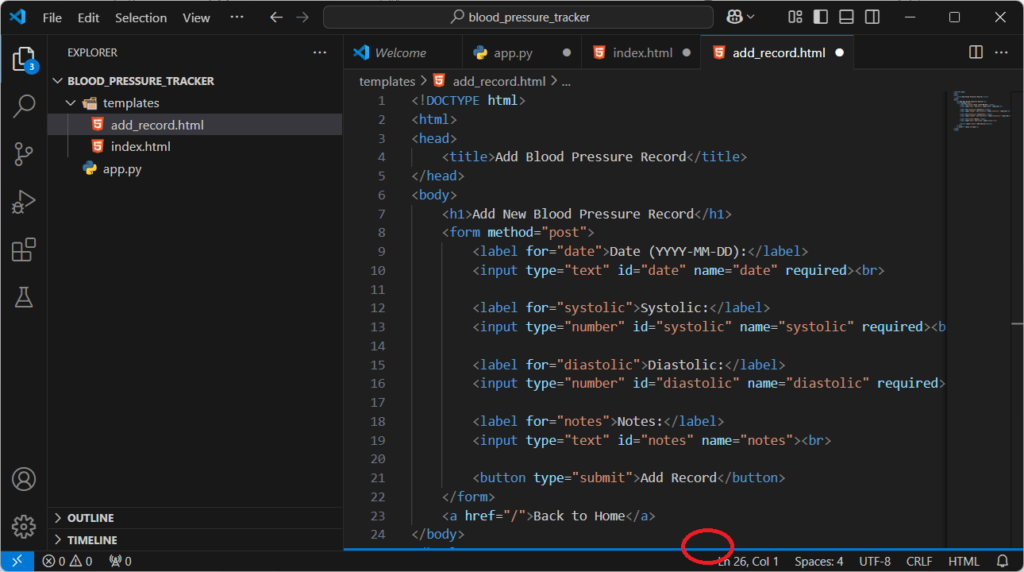
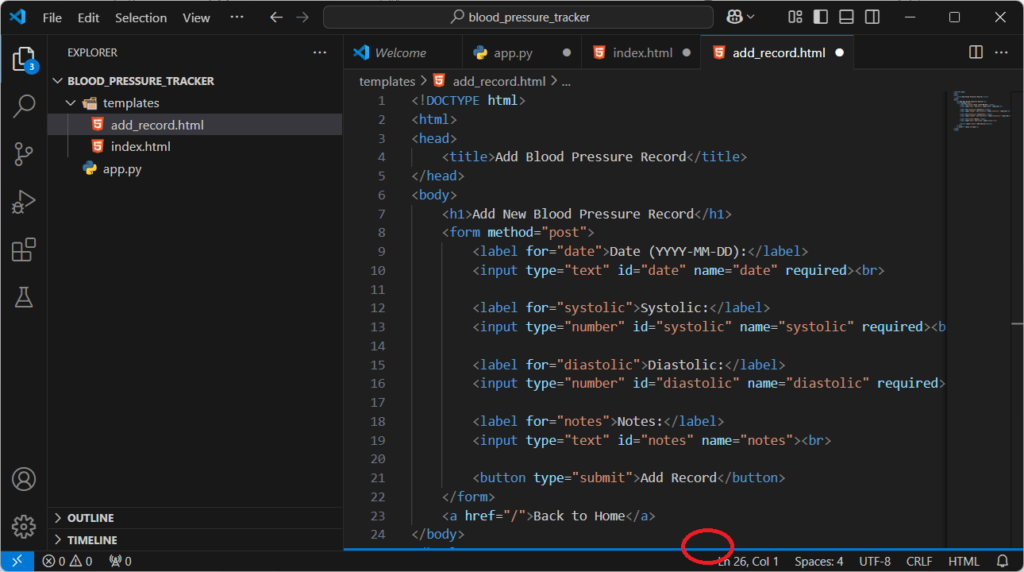
赤丸の所がフォルダ名です。


ここに、フォルダやファイルを構成していきます。
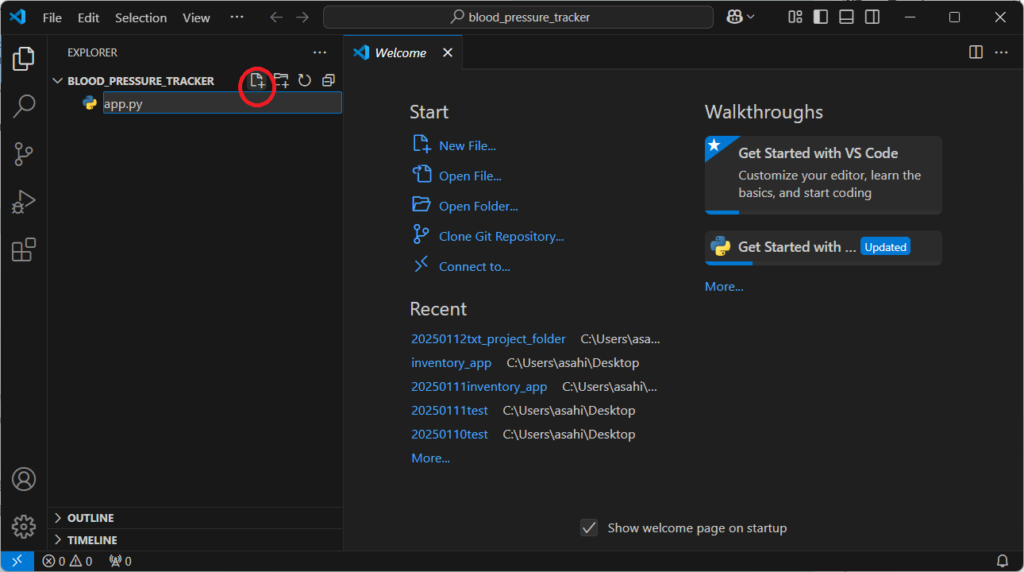
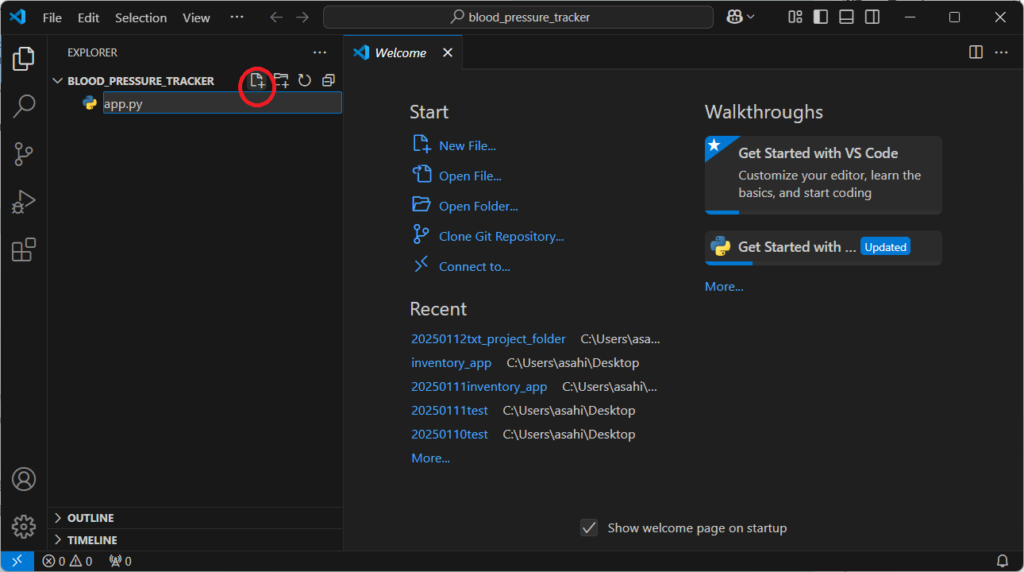
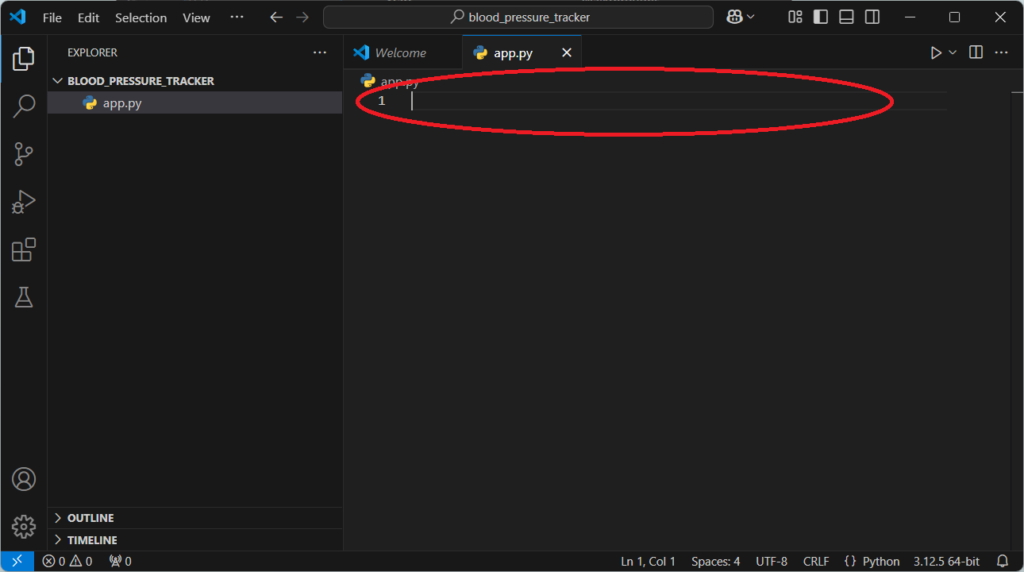
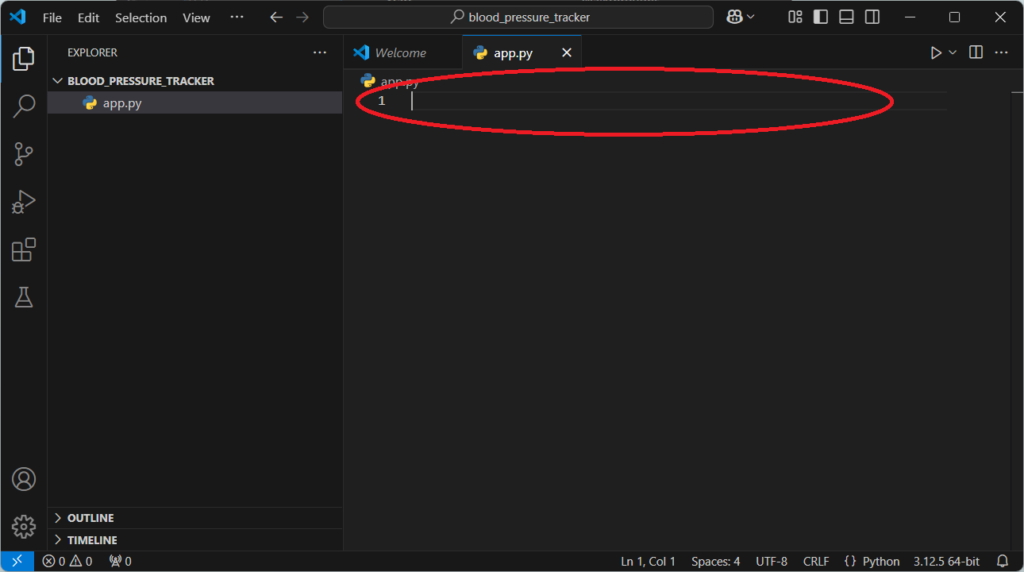
上記の赤丸の所をクリックすると、ファイルが作成されます。
今回は、app.pyと命名します。


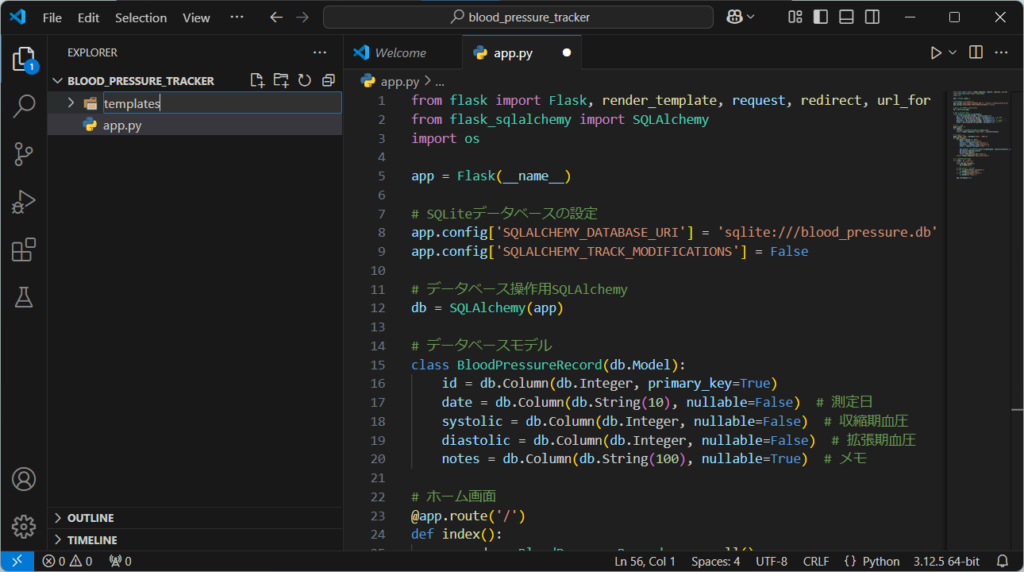
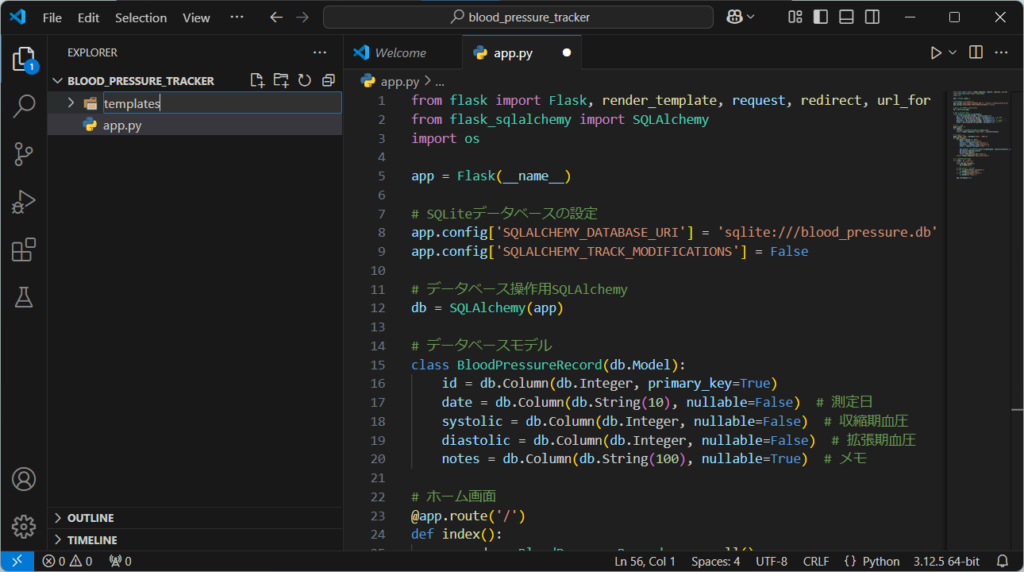
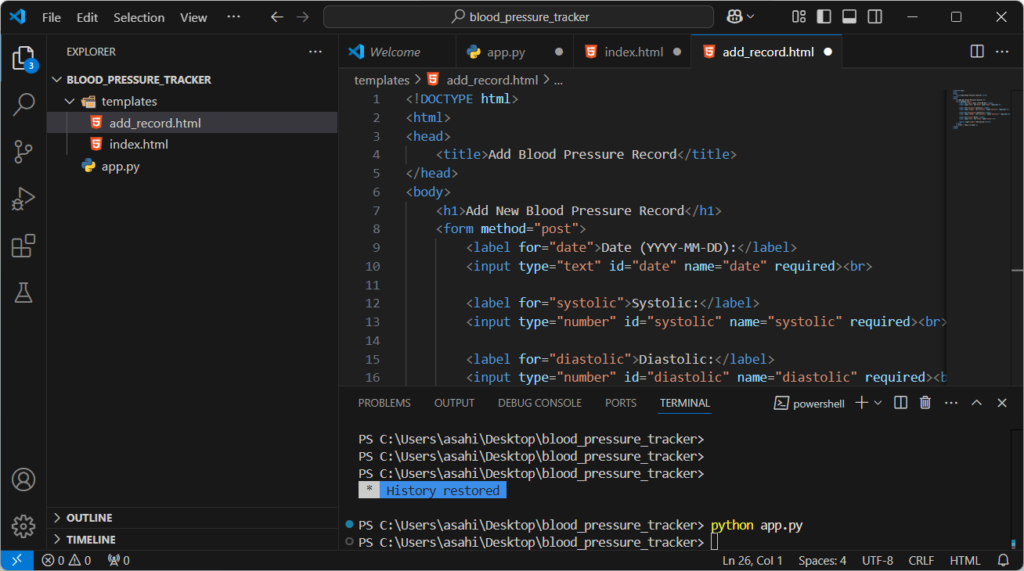
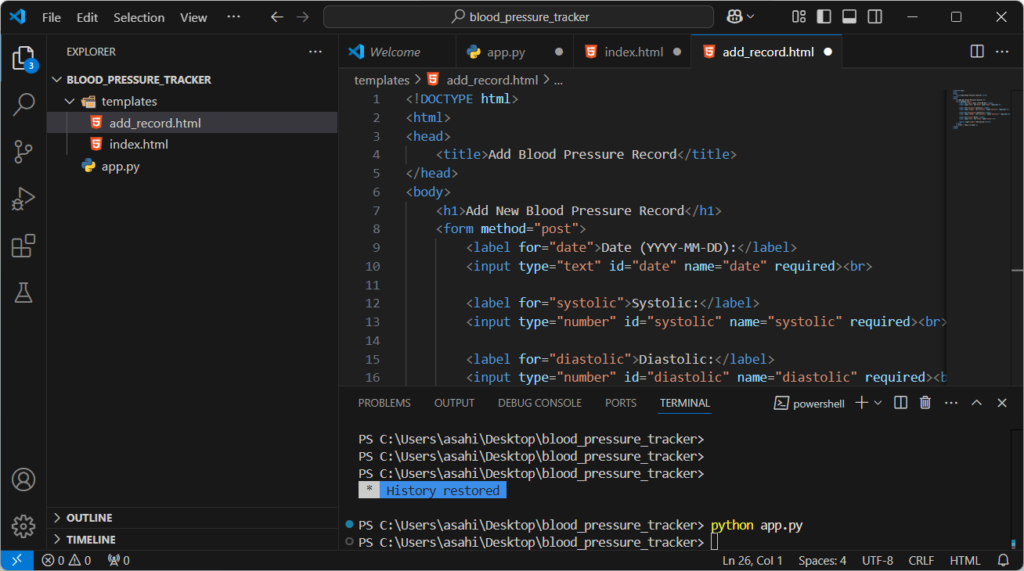
以下の赤丸の所にプログラミングコード書けるようになります。


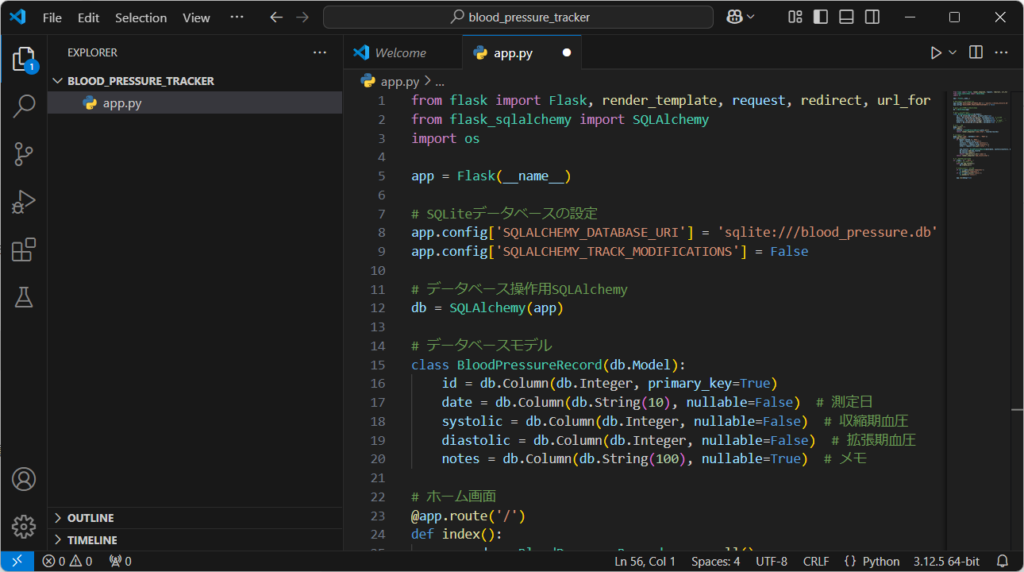
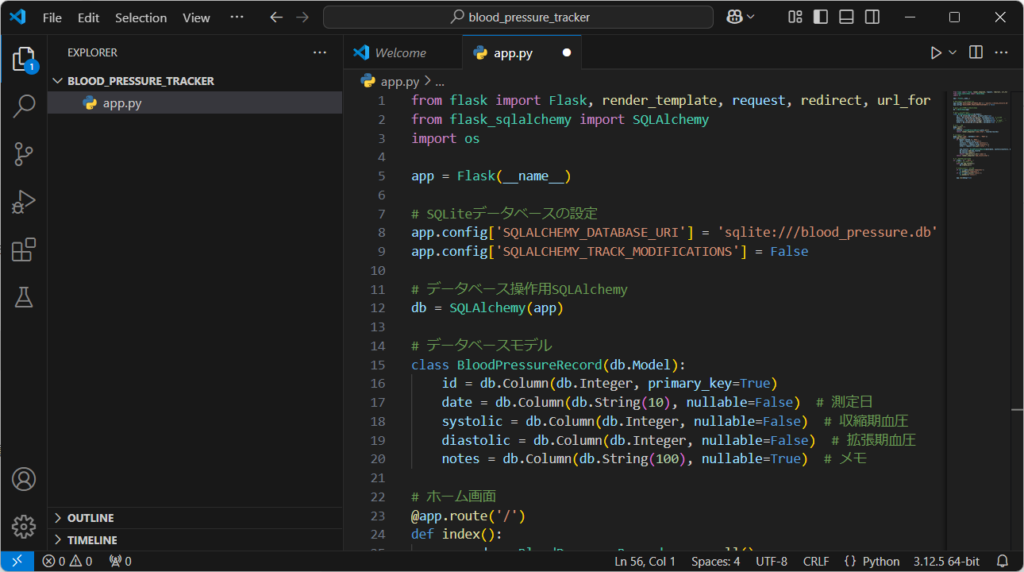
ChatGPTに書いてもらったapp.pyのコードを貼り付けます。
続けて、フォルダ構成を作成していきます。
目標は、以下のようにすることです。


app.pyは作成できたので、次にtemplatesフォルダを作成します。


赤丸の所をクリックすると、フォルダが作成されます。


templatesと命名します。


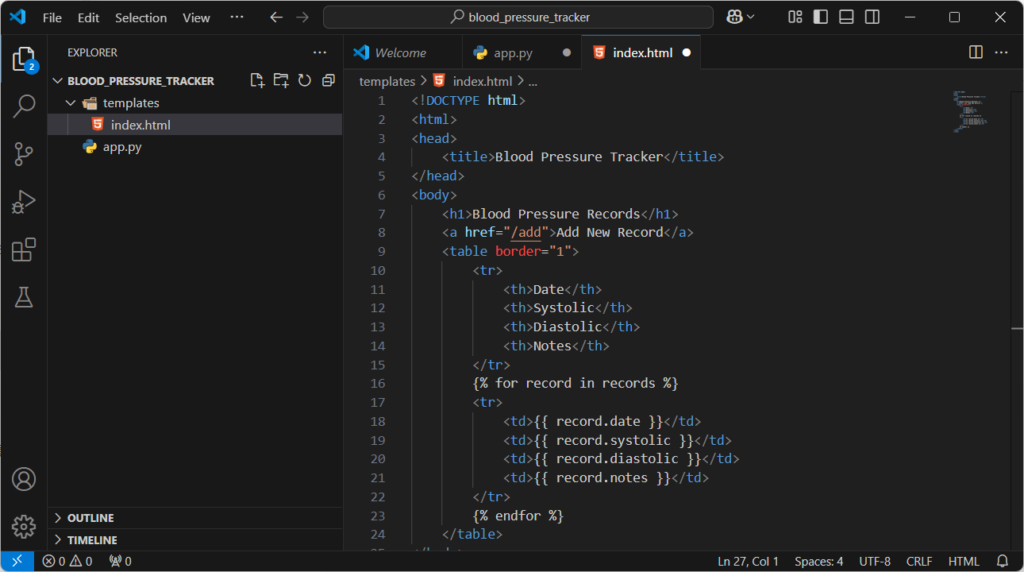
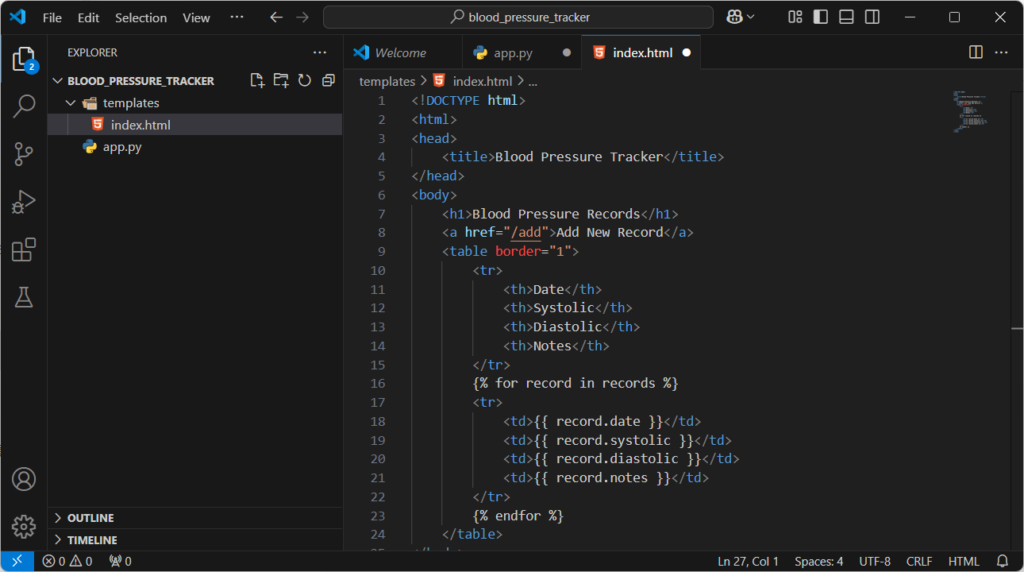
templatesフォルダの中に”index.html”を作成していきます。
その中身のコードも貼り付けます。


続いて、templatesフォルダの中に”add_record.html”を作成していきます。
その中身のコードも貼り付けます。
ここまで出来たら、フォルダ構成を確認します。


staticフォルダは、自動作成されるので無くて大丈夫です。
では、VSCodeを実行していきます。


上の赤丸の所辺りをドラッグすると、上の方に引っ張っていけます。


引っ張って行くと、TERMINALが見えてきます。
ここに、コマンドを入力するとプログラムを動かすことができます。


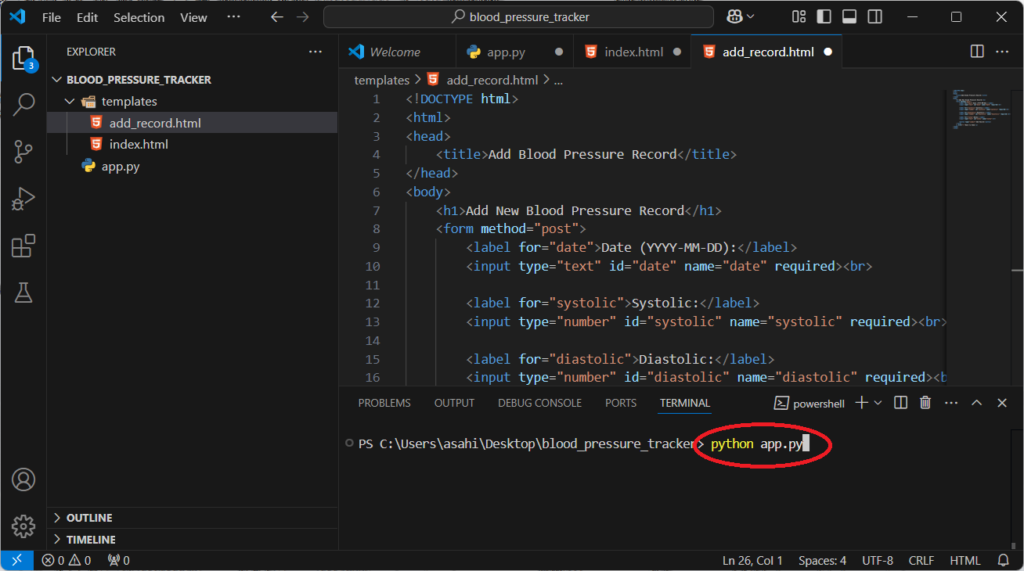
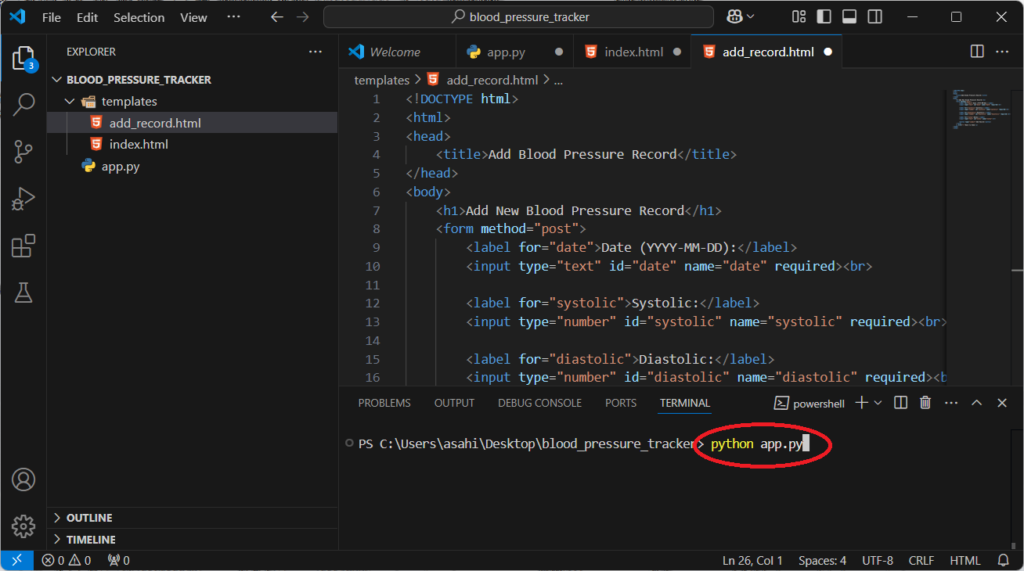
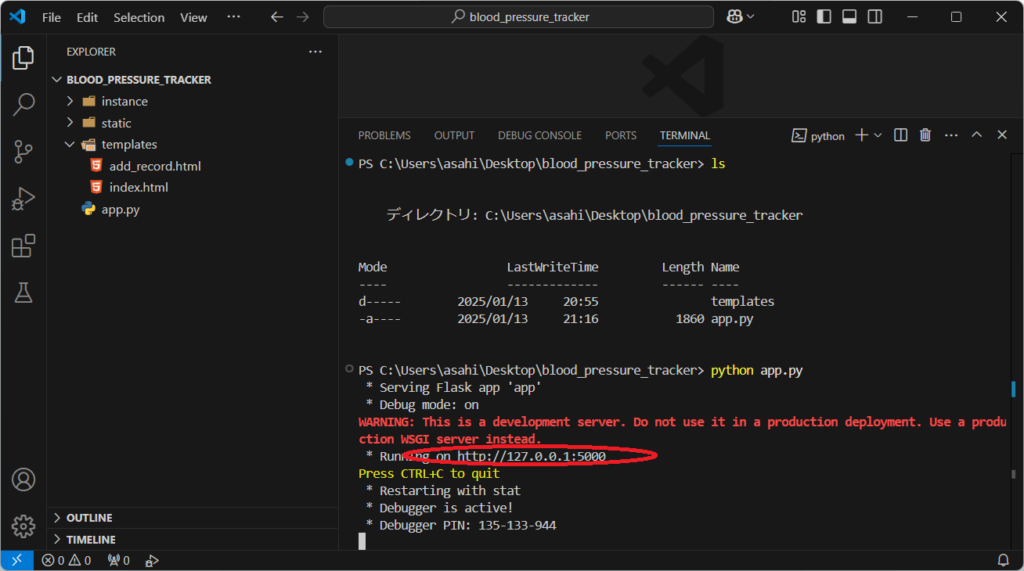
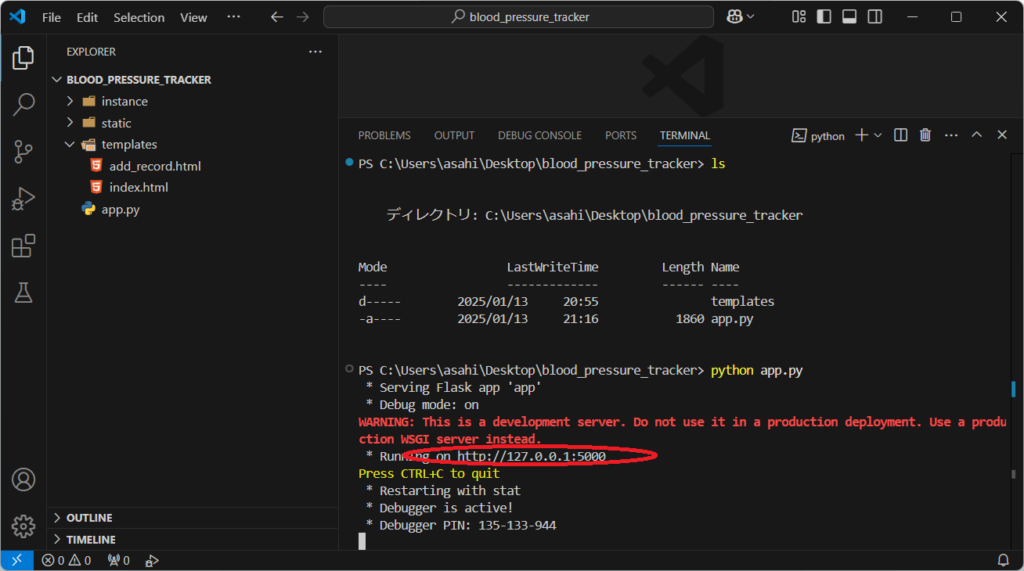
TERMINALに、python app.pyと入力しプログラムを実行します。
今回は、実行したものの動きませんでした。


動かない原因を探ります。
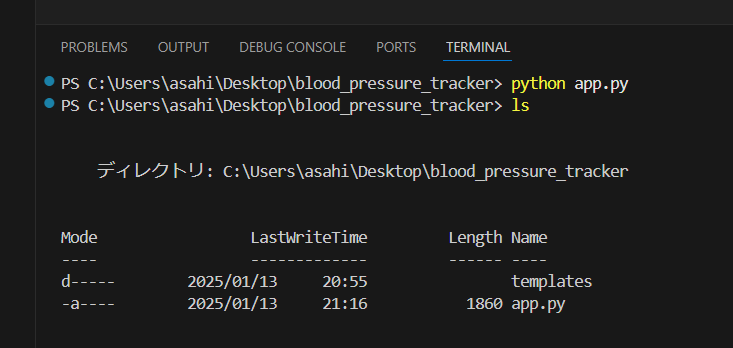
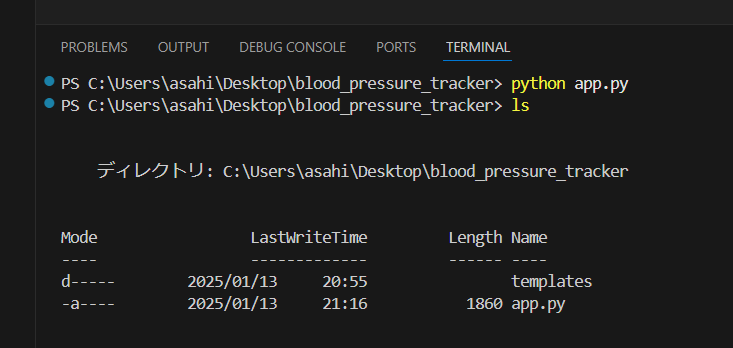
まず、app.py が実行できる場所にいるのか調べるためにlsと入力してみます。


ちゃんと、app.pyがある場所にいるようです。
動かない理由が良く分かりませんが、もう一度動かしてみます。


なぜか今回は、実行できました。
ctlキーを押しながら赤丸のhttp://127.0.0.1:5000をクリックします。


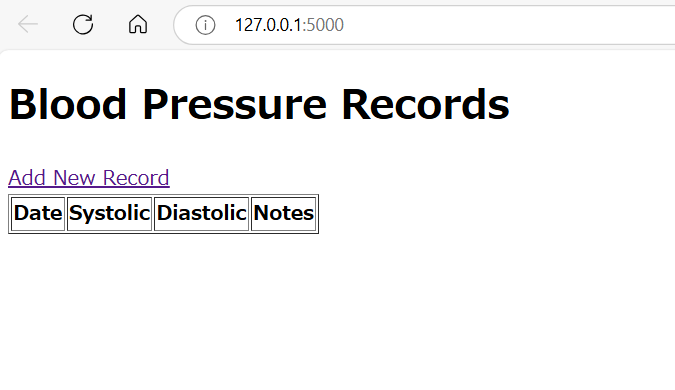
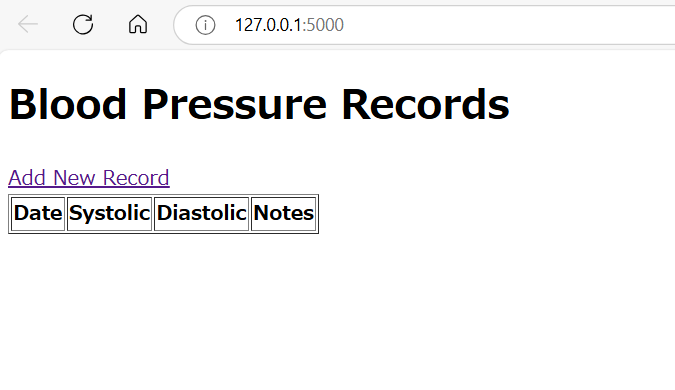
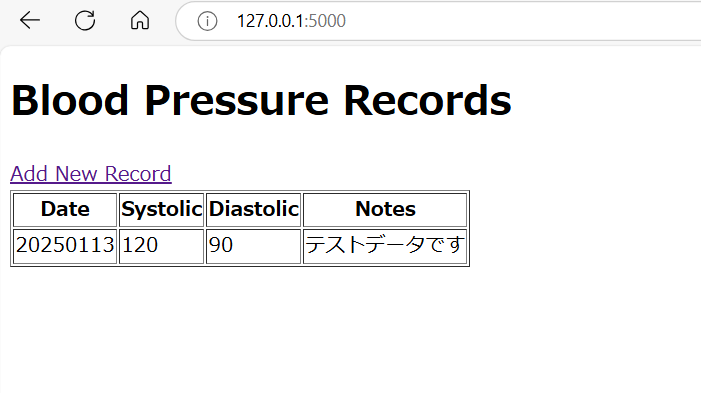
webアプリが起動しました。
はじめての起動のため、データがありません。
Add New Recordをクリックしデータを入力します。


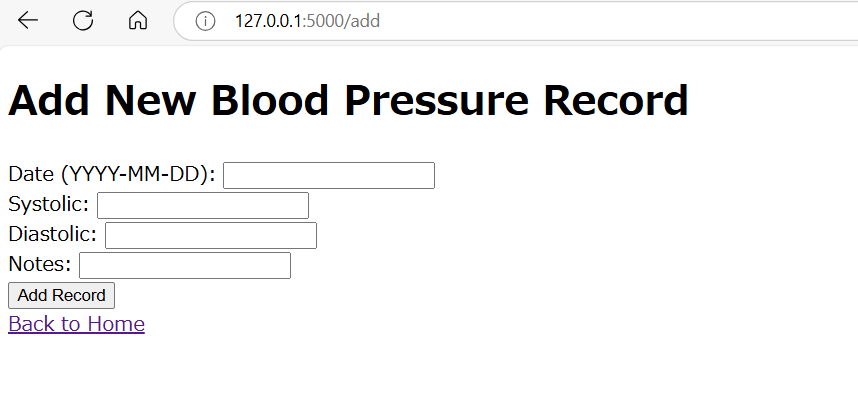
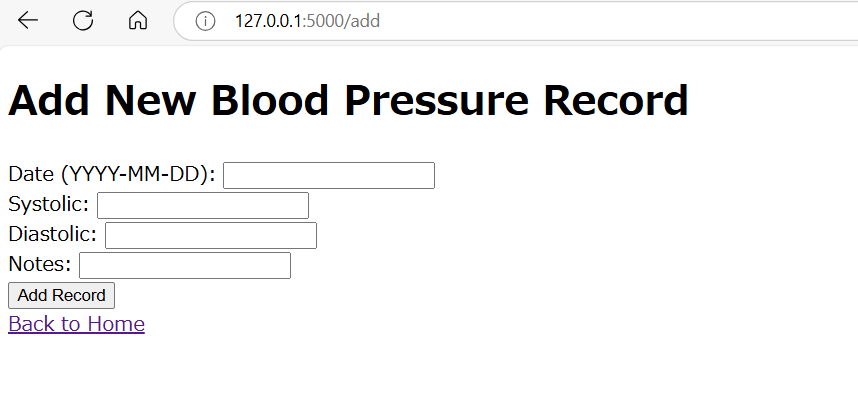
データ入力画面になりました。


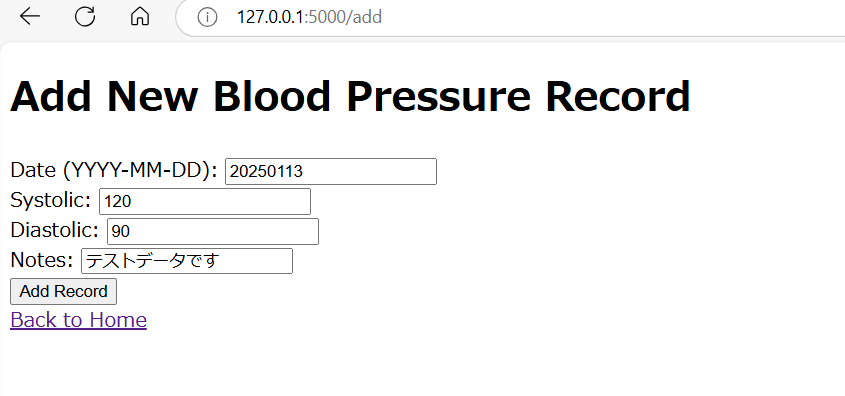
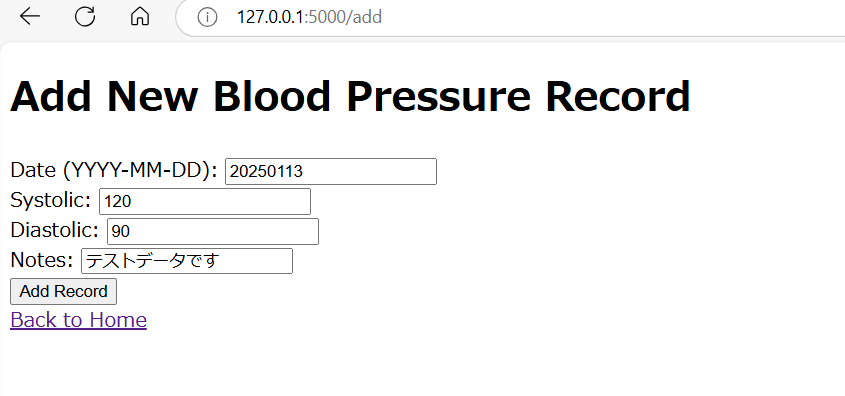
データを入力し、Add Recordで保存してみます。


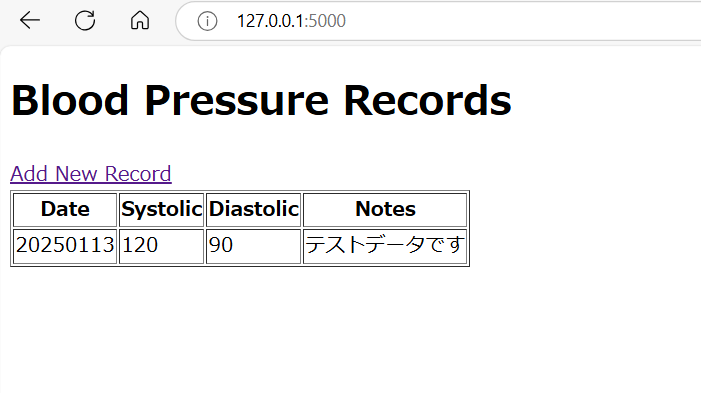
記録されました!
これで、血圧管理アプリの完成です。


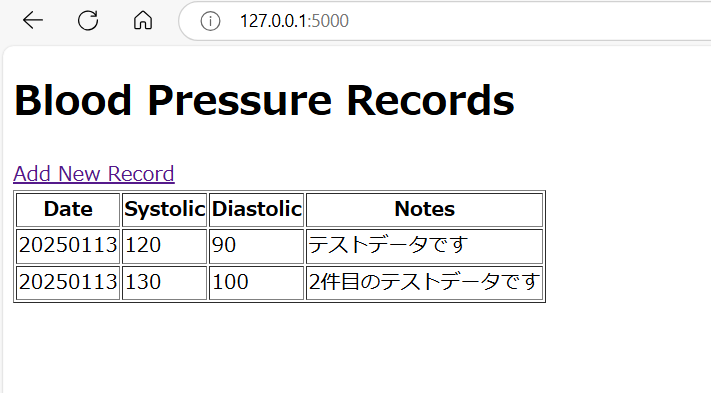
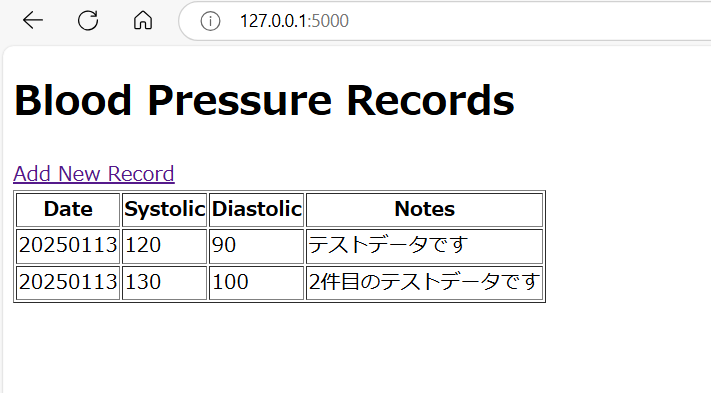
試しに、2件目も入力してみました。
このような感じで記録されていくようです。



改善点はいくつもありますが
とりあえず、血圧測定実績が記録できるようになりました。



全くの初心者でも、WEBアプリが
作成出来るのだなという事は分かりました。



面倒くさい血圧の記録も、自分の開発したアプリで管理できれば
やる気が起きるかもしれませんね。
改善点としては以下のようなことが考えられます。
- 日本語で表示する。
- 測定時刻を入力できる。
- 入力したデータの編集、削除ができる。
- 入力内容を印刷できる。
このような機能を付けていけばより便利になりそうです。



いかがでしたでしょうか?
特に費用をかけることも無く、パソコンさえあれば誰でも簡単にWEBアプリ開発が出来る時代になりました。
いままでの時代と決定的に違うのは、
- プログラミングスキルがほぼ必要ない。
- AIに質問することで、自分で問題の解決が出来る。
この2点は大きい進歩だと思います。
ただ、パソコンが全く分からない(基本操作や、フォルダやファイルの概念が分からない等)と、難しい点があるとは思います。普段からある程度、パソコンに興味をもっておく必要はありそうです。



今回は、VSCodeがインストールされている前提で話を進めました。
※VSCodeとは何?
インストール方法はネット検索すると出てくるので参考にしてください。
いつかこのサイトでも、インストール方法を解説したいと思っています。
おわり。

